Websites für mobile Endgeräte optimieren

Darstellung mobiler Websites in den Google Suchergebnissen
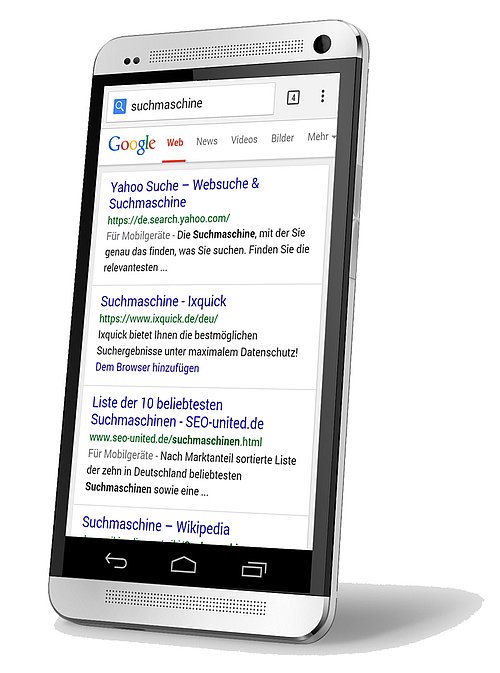
Google hebt Seiten, die für mobile Endgeräte (z.B. Tablets und Smartphones) optimiert sind, in den Suchergebnissen optisch hervor (s. Abbildung rechts).
Dem Beschreibungstext wird der Hinweis "Für Mobilgeräte" vorangestellt. Seit November 2014 werden verschiedene Darstellungen mit Text oder Icons getestet.
Dieser Hinweis hilft Usern, Seiten zu finden, deren Schriften, Bilder, Navigation, Links, etc. auf mobile Endgeräte angepasst sind. Ziel ist es, "Nutzern eine bessere Erfahrung bei der mobilen Suche zu bieten".
(Quelle: Blog von Google)
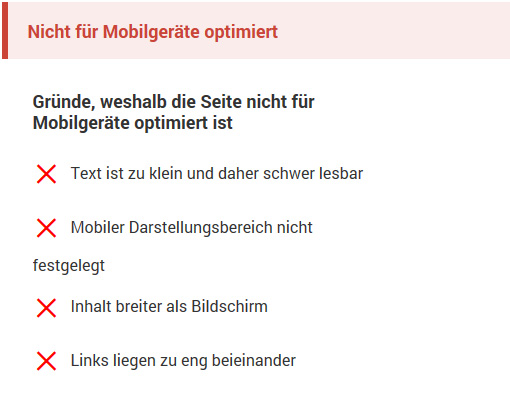
Kriterien für die mobile Nutzerfreundlichkeit:
- Für Mobilgeräte unübliche Software wie Flash wird vermieden.
- Der Text kann ohne Zoomen gelesen werden.
- Die Größe des Inhalts wird an den jeweiligen Bildschirm angepasst, sodass Nutzer nicht horizontal scrollen oder zoomen müssen.
- Der Abstand zwischen Links ist groß genug, damit Nutzer
problemlos auf den gewünschten Link tippen können.
(Quelle: Blog von Google)
Warum ist es wichtig, für mobile Endgeräte zu optimieren?

Suchanfragen mit mobilen Endgeräten nehmen immer mehr zu. Diese stammen nicht nur von Smartphones, sondern auch von Tablets. Es ist wichtig, Nutzern, die mit mobilen Geräten surfen, eine optimal bedienbare Website zu bieten – unabhängig davon, ob Sie ein Geschäft vor Ort haben, einen Shop haben, eine Informations-Website betreiben oder im B2B-Geschäft tätig sind.
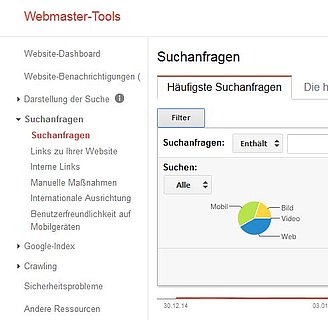
Kundenbeispiel (Abbildung links):
Monatlich hat die Website gut 1.000.000 Impressionen in den Google-Suchergebnissen.
Die Web-Suche sind etwa 40% der Suchanfragen, die mobile Suche etwa 34% – Tendenz steigend.
Google hat zudem angekündigt, dass ab dem 21. April 2015 "mobile-friendly" ein Ranking-Signal für die mobilen Suchergebnisse ist.
(Quelle: Blog von Google)
Probleme mit mobiler Ansicht erkennen und optimieren
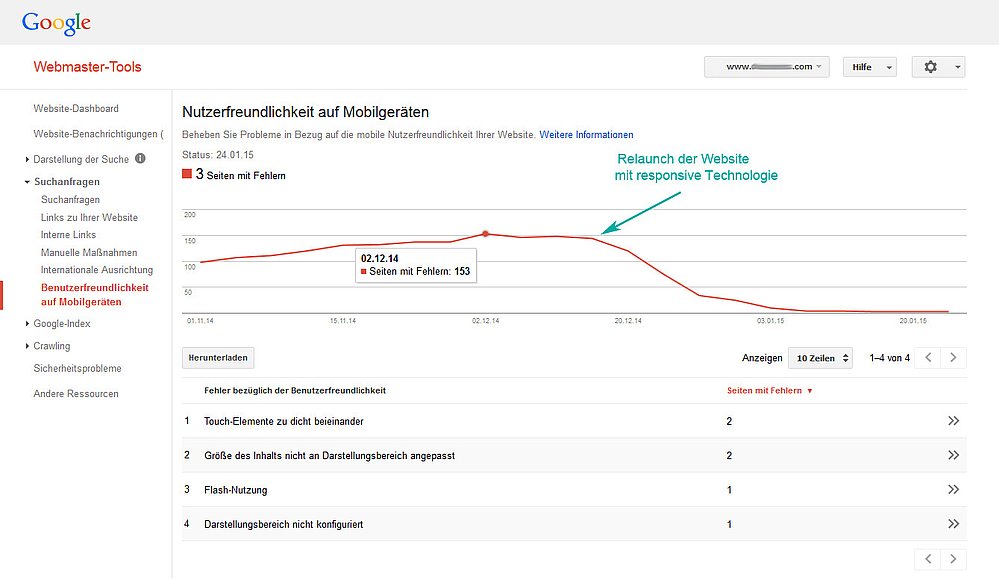
Google zeigt in der Google Search Console unter dem Punkt "Benutzerfreundlichkeit auf Mobilgeräten" Fehler bei der Darstellung auf mobilen Endgeräten. Es wird angegeben, welche Fehler dies sind und auf welchen Seiten die entsprechenden Fehler auftreten.
Außerdem werden Informationen gegeben, mit welchen Maßnahmen die Fehler behoben werden können.

Im oben stehenden Beispiel haben wir bei einer Website im Dezember 2014 den Relaunch der TYPO3-Website mit responsive Technologie umgesetzt. Nach etwa 4 Wochen waren die neuen Seiten im Index und die Anzahl der Fehler ist seitdem deutlich zurückgegangen.
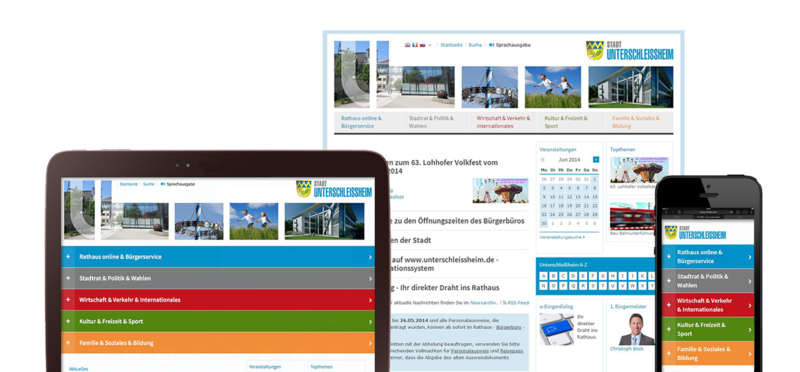
Kundenprojekt - Website mit responsive Design

Test auf Optimierung für Mobilgeräte
Google bietet auch ohne Zugang zu Webmastertools eine Testmöglichkeit – ist Ihre Website schon mobile-friendly?
Test auf Optimierung für Mobilgeräte

Ihr Ergebnis der Analyse
Ist Ihre Website schon optimiert oder besteht Handlungsbedarf?

Herzlichen Glückwunsch.
Ihre Website wird auf mobilen Geräten gut dargestellt.

Ihre Website wird auf mobilen Geräten leider nicht optimal dargestellt.
Benötigen Sie weitere Informationen oder haben Sie konkrete Fragen zur mobilen Version Ihrer Website?
Gerne sind wir für eine unverbindliche Beratung für Sie da – rufen Sie an oder schreiben Sie eine kurze E-Mail!
mehr Infos zu responsive Websites mit TYPO3:


