SGL Carbon – Relaunch mit TYPO3
Im Winter 2018/19 haben wir die Website des Graphitherstellers aus Wiesbaden einem Relaunch unterzogen – selbstverständlich responsive. Das Design der Website kommt vom KMS Team aus München.
Update: In der Zwischenzeit haben wir die Website auf TYPO3 V11 hochgezogen.
Datenbank für Materialien und Produkte
Ein wichtiger Website-Baustein war die Entwicklung einer Datenbank-Lösung für die unzähligen Materialien und Produkte, die SGL Carbon seinen Kunden in aller Welt anbietet. Diese werden nun zentral an einer Stelle und immer nach einer vorgegebenen Struktur gepflegt. So finden sich Website-Besucher leicht zurecht und können einfach durch die Produktvielfalt navigieren. Diese von uns entwickelte Datenbank soll später als Master für ein internes Verwaltungssystem dienen, da hier nun alle Daten strukturiert vorliegen.
TYPO3 als Redaktionssystem
Aufgrund der großen Skalierbarkeit entschieden sich die Projektverantwortlichen bei SGL Carbon für das CMS TYPO3. So können spätere Weiterentwicklungen ebenfalls problemlos abgedeckt werden, ohne das System wieder wechseln zu müssen. Weiterhin können Anpassungen des Stylings im Template durchgeführt werden, ohne danach alle Seiten neu überarbeiten zu müssen. Diese Flexibilität ergibt sich durch die strikte Trennung von Design, Technik und Redaktion.
Solr-Suche mit Untersuche
Die Suchfunktion auf der Website wurde mit Solr realisiert. Die Suche erstreckt sich prinzipiell über alle Bereiche der Website, wird für den Produktfinder jedoch auf die Produktdatenbank beschränkt, um hier das Suchergebnis nicht zu verwässern.
Zahlreiche Filtermöglichkeiten
Die Filter waren ebenfalls ein wichtiger Punkt auf unserer Agenda. Auf der Presseseite werden sowohl Pressemeldungen als auch Fotos und Videos angeboten. Diese Dateien werden über die ihnen zugewiesenen Kategorien & Tags filterbar. Einen großen Anteil an der Entwicklung der Filter hatte die Ansicht im Frontend – hier greifen viele Funktionen ineinander, um das Zurechtfinden auf der Seite möglichst angenehm zu gestalten.
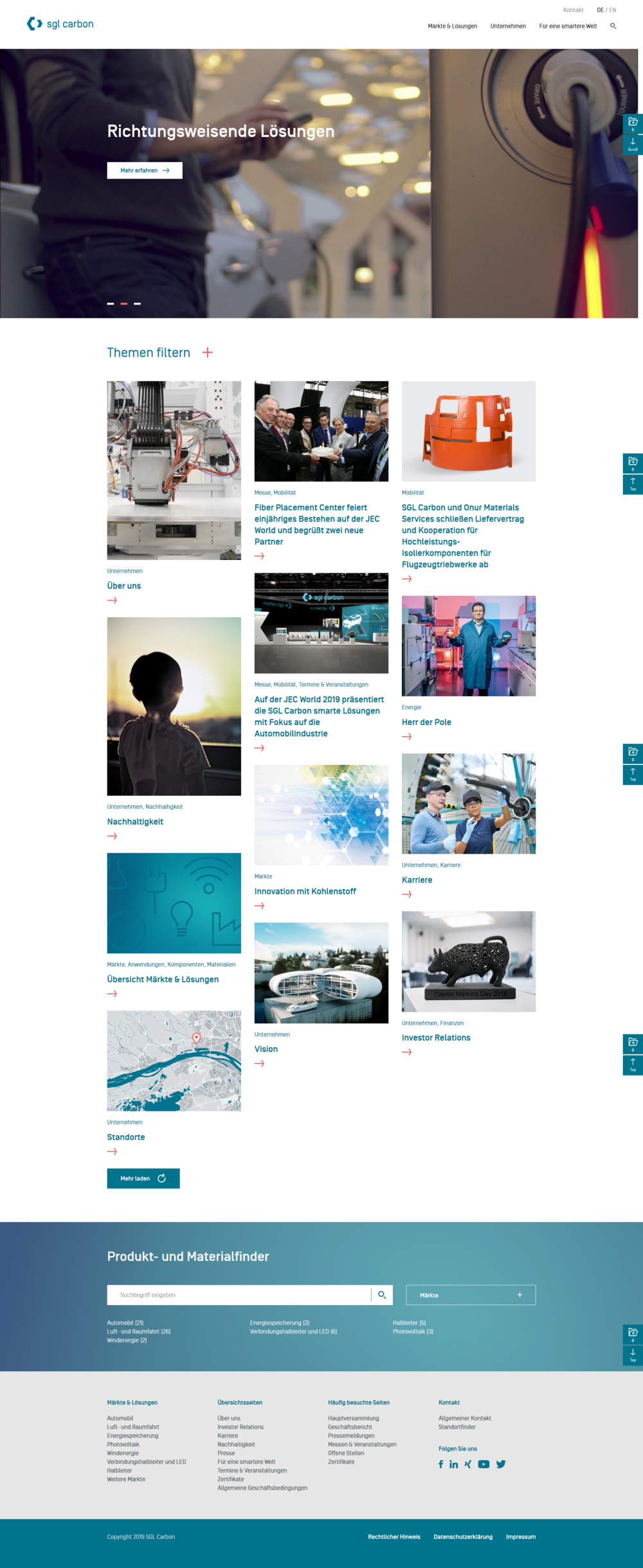
Auf der Startseite werden verschiedene Themen bewusst ausgewählt und angeteasert. Diese Teaser sind vom SGL-Redaktionsteam frei bestimmbar, sowohl beim Thema, als auch in der Anzahl und der Anordnung. Diese Teaser können sowohl von Inhaltsseiten erstellt werden als auch aus News oder aus der Produktdatenbank. Im sogenannten Cross-Link-Modul ("Mehr zum Thema") kommen die Teaser auf der gesamten Website zum Einsatz und verknüpfen so die Inhalte passend zu den Lese-Interessen.
Vielfältige Module für überragende Optik
Für die Website von SGL Carbon haben unsere Programmierer eine Fülle an Modulen umgesetzt. Diese werden teils nur auf gewissen Seiten oder für spezielle Zwecke verwendet. So sind beispielsweise im Header der Startseite mehrere Videos eingebunden
In mehreren Schulungen wurden die SGL-Redakteure – je nach Zuständigkeitsbereich – in die Geheimnisse ihres neuen Redaktionssystems eingewiesen. Versteckte Beispiel- und Schulungsseiten sowie eine umfangreiche Dokumentation erleichterten am Anfang das Handling der zahlreichen Module.
Weitere Features
- responsive Layout
- Mehrsprachigkeit
- Ansprechpartner & Kontaktformulare pro Seite frei wählbar und über die Datenbank verknüpft
- Standortfinder